En septembre 2022, Adobe annonçait le rachat de Figma, éditeur d’une application web concurrente d’Adobe XD… avant de faire machine arrière. Aujourd’hui, Figma s’impose comme l’outil phare de conception d’interface numérique. Allant du design d’un simple wireframe pour éprouver une idée à la création d’un prototype interactif qui ressemble à s’y méprendre à la version finale d’un produit, sa place au sein du cœur des designers n’a fait que grandir. Alors, comment et pourquoi Figma s’est-il fait une telle place au sein du marché concurrentiel des outils de design ? Les explications avec Florent Bachelier, UX designer.

Figma est un outil professionnel destiné initialement aux concepteurs d’interfaces (UX designer). Il comporte différentes versions en fonction des besoins : une version gratuite et trois versions payantes : une version « Professionnel », une version « Organisation », et une version « Entreprise » sur mesure.
On peut accéder à Figma gratuitement et ainsi explorer la grande majorité de ces fonctionnalités. Si on souhaite l’utiliser professionnellement, il faudra bien entendu passer à une version payante. Le prix d’appel de Figma Professionnel est de 12 euros par mois pour un éditeur.
Cela dit, un certain nombre de fonctionnalités attirent les professionnels de la conception vers Figma, comme : la facilité de collaboration en temps réel, la possibilité de créer des prototypes interactifs poussés ou encore l’intégration avec d’autres outils populaires.
L’aspect collaboratif, la clé de l’approche centrée utilisateur
L’application est basée sur le cloud, ce qui facilite l’accès à tous les documents de travail, où que l’on soit. Figma est accessible via les navigateurs web, sur tous les systèmes d’exploitation majeurs. La grande force de Figma réside tout d’abord sur un niveau de collaboration efficace.
Collaborer en temps réel
Pouvoir collaborer et communiquer en temps réel permet aux parties prenantes d’un projet de gagner en efficacité. Figma a d’ailleurs toujours eu à cœur de favoriser cette collaboration. L’outil ne doit pas en être un frein, bien au contraire.
« Avec Figma, il est facile pour les équipes de travailler ensemble, peu importe où elles se trouvent. »
L’outil pousse cette collaboration toujours plus loin. En atteste par exemple, l’intégration récente d’une interface dédiée aux développeurs.
Le dev mode
Ce module a été intégré à l’interface depuis juin 2023 (Beta) puis le sera dans une version payante.


Figma intègre également un tableau blanc collaboratif (Figjam) qui permet d’animer des ateliers, des réunions ou de récolter des informations sur les utilisateurs.
« On partage tout dans un seul et même outil. »
Cette collaboration efficace résulte aussi de la possibilité de partager facilement les travaux, de faire des commentaires et des modifications en direct, d’utiliser un langage commun (CSS). Ou encore d’être nombreux à travailler sur un même fichier sans bugs ni limitations de participation.
Intégrer à Figma d’autres outils collaboratifs
Figma offre la possibilité d’intégrer d’autres outils de conception, de gestion de projet et de développement, comme Sketch, Adobe XD, Jira, Slack, Photoshop ou encore Illustrator. Il y a une très bonne communication entre la suite Adobe et Figma. Par exemple : il est possible de copier-coller des fichiers Adobe XD dans Figma.
Un certain nombre de plug-ins permettent d’améliorer ces designs ou d’utiliser des ressources mises à disposition par d’autres designers.
Enfin, il est possible d’exporter tous ces travaux. Le format vectoriel permis par l’outil le rend interopérable.
Une approche centrée utilisateur
L’autre point fort de Figma réside dans son approche centrée utilisateur, très importante pour les designers. L’équipe de Figma demande l’avis à sa communauté, écoute, teste des fonctionnalités. Cela lui permet d’avoir une grande vélocité et d’améliorer l’expérience des designers à chaque mise à jour.
La complexité cachée dans la simplicité
La structure de l’interface est facile à comprendre. De premier abord, l’utilisation de Figma est assez simple.
Les fonctionnalités essentielles de Figma
Figma permet de créer des maquettes, de collaborer en temps réel, de faire des commentaires et des annotations. Mais aussi d’utiliser des bibliothèques de composants tout faits ou de créer un design system de toutes parts. Les utilisateurs peuvent aussi créer des prototypes interactifs, ce qui permet d’améliorer l’immersion et de faire des tests utilisateurs.

Les fonctionnalités essentielles
- Calques
- Outils de forme
- Ajouter des images aux fichiers de design
- Masques
- Sections
- Création de grilles de mise en page
- Disposition automatique
- Création de designs dynamiques
- Éléments de style
- Typographie
- Parcourir et appliquer les polices
- Ajout de liens au texte
- Composants
- Propriétés de composants
- Variables
- Bibliothèques
- Créer et insérer des instances de composants
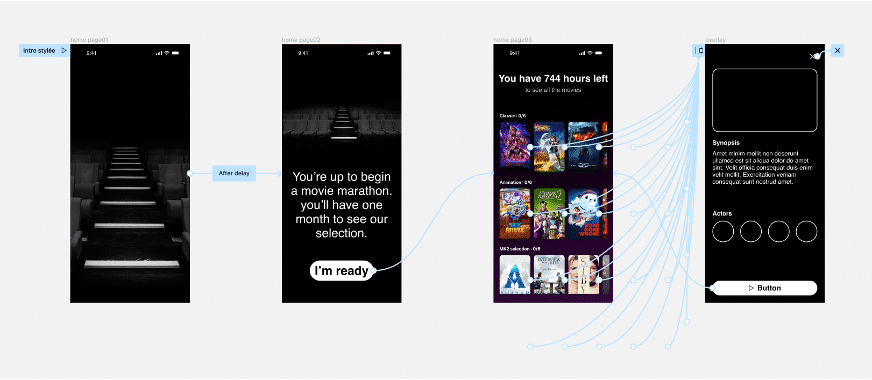
- Créer des prototypes
- Défilement du prototype et options de défilement
- Créer des animations avancées
- Modes de variable dans les prototypes
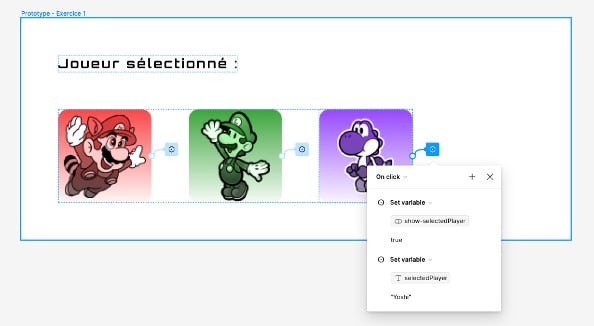
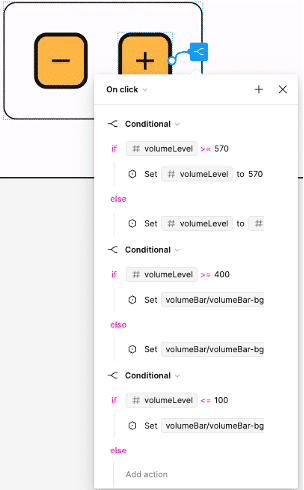
- Actions multiples et logique conditionnelle
- Utilisation d’expressions dans les prototypes
- Utilisation de variables dans les prototypes
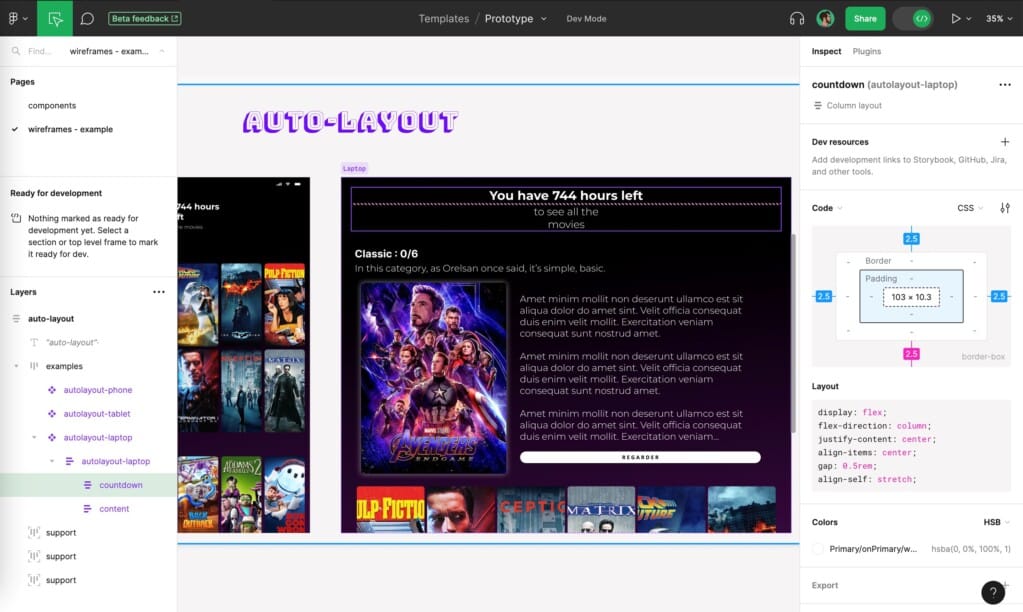
- Dev mode
- Importer des fichiers dans Figma
- Exporter depuis Figma
- Partager ses travaux
Les fonctionnalités avancées
Figma met au premier plan les paramètres de conception les plus couramment utilisés. Mais on peut toujours aller plus finement dans la granularité des paramètres. C’est le cas par exemple des aspects motion design des interactions ou bien des détails d’une typographie (la ligne de base).
Exemple : une nouvelle fonctionnalité de prototypage avancé
Les variables permettent de créer un prototypage complexe.
Meiso : capacité de prototypage avancée


Exemple : utilisation de Figma pour des tests utilisateurs (nouvelle fonctionnalité).
Ainsi, il n’y a pas de grande difficulté rencontrée à l’usage de Figma car son niveau de complexité dépend des besoins utilisateurs. Nul besoin d’utiliser les fonctionnalités complexes en première intention pour réaliser une maquette basse fidélité et éprouver un concept.
Une offre adaptée et à l’écoute de ses utilisateurs
Figma est très proche de ses utilisateurs. Des petits changements sont effectués régulièrement sur le logiciel, tout au long de l’année. Autre avantage : les utilisateurs sont accompagnés lors de ces mises à jour annuelles, par ailleurs très rapides.
« Les éditeurs de Figma ont adopté une démarche d’amélioration continue. »
Exemple : la toute dernière mise à jour permet aux utilisateurs de passer la souris sur les typographies de l’explorateur de typographie pour en voir l’aspect directement sur leurs travaux. C’était un manque qui avait été remonté.
Ainsi, les utilisateurs de Figma sont impliqués et contribuent au processus d’amélioration continue. Les éditeurs, à l’écoute de leurs utilisateurs, leur demandent régulièrement des retours. L’expérience utilisateur est donc optimale.
Sur Figma, les utilisateurs forment une communauté active.

À noter côté sécurité : il existe un paramétrage sur la création de mot de passe, même avec la version professionnelle.
L’expérience utilisateur de Florent Bachelier
Comment j’utilise Figma
L’user experience design (UX) prédomine dans mon métier, au détriment de l’user interface design (UI). La base, c’est plutôt l’architecture de l’information. J’utilise donc d’abord les fonctionnalités qui me permettent de réaliser des maquettes basse fidélité (couleurs en nuances de gris, hiérarchie des typographies, interactions de base) avant d’aller plus loin dans le processus de conception (UI plus poussée, prototypes).
Mes tips pour optimiser le design interactif
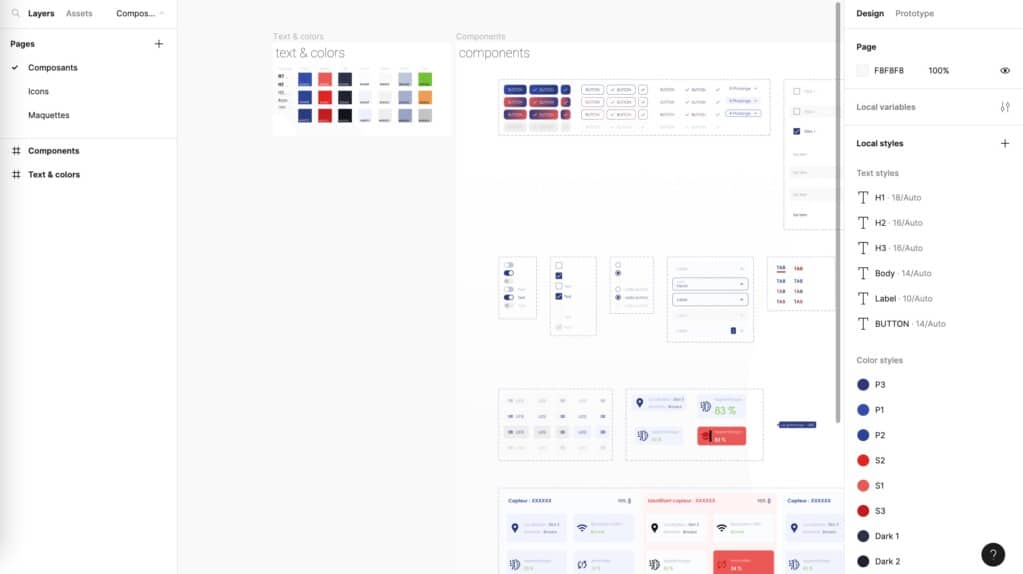
J’utilise trois types de pages dans un fichier Figma (gratuit) :
- Page Maquettes ;
- Page Composants ;
- Page Bibliothèques d’icons.

Il faut toujours bien différencier les composants mères (master components) des composants utilisés (par exemple : instances). Je crée un lot de composants ou bien j’utilise un lot déjà créé. Le but est de factoriser les éléments autant que possible pour se prémunir d’un long travail de modification. L’idée, c’est aussi de reprendre la logique de travail des développeurs pour diminuer les barrières et favoriser la collaboration.
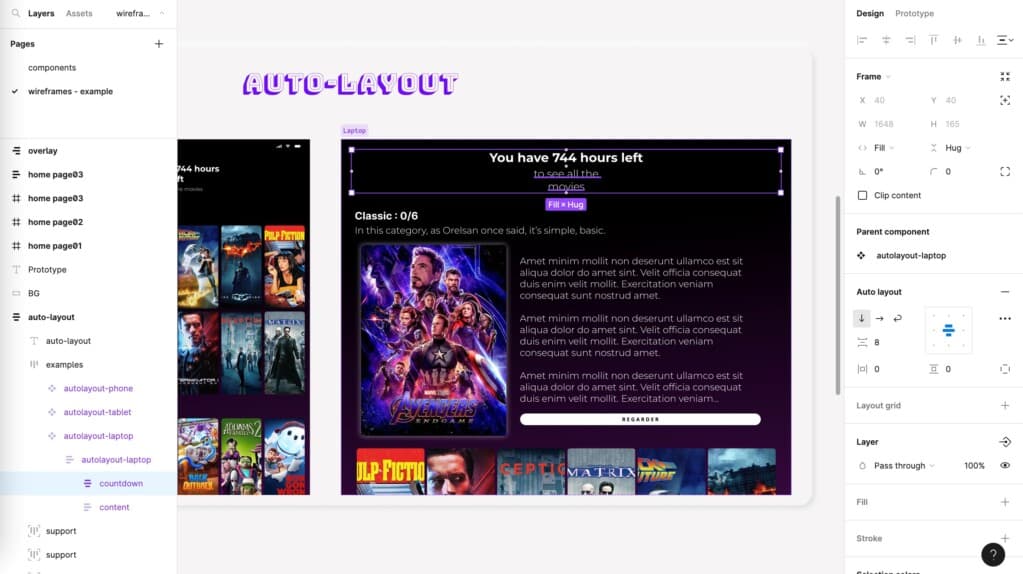
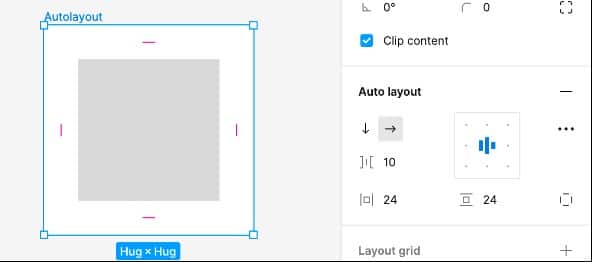
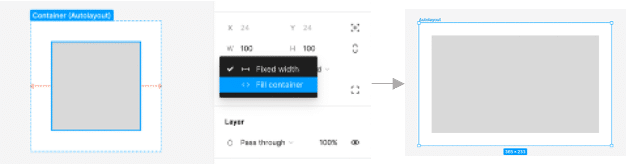
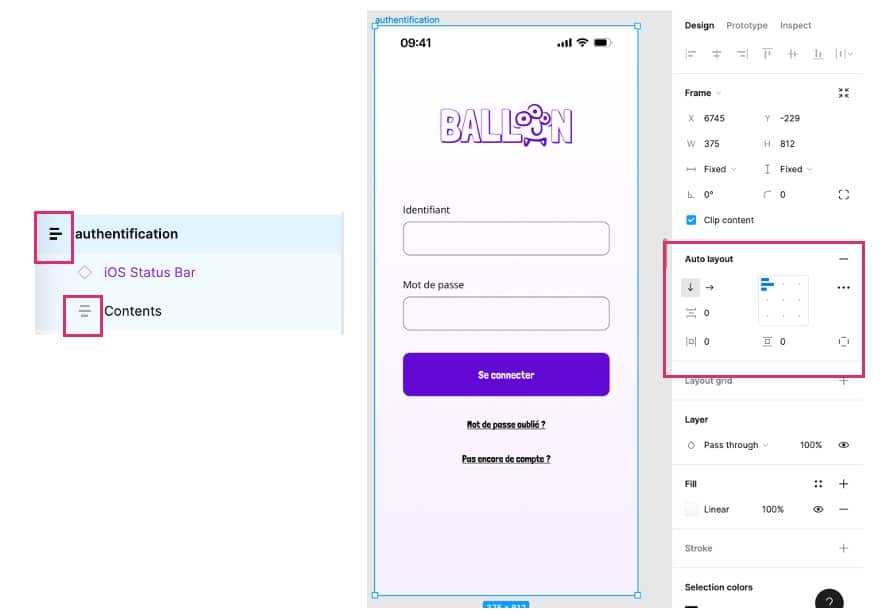
Je produis mes designs uniquement en auto-layout. Cette fonctionnalité de mise en page permet de repositionner et de redimensionner les éléments automatiquement. Le travail est plus rigoureux, mais le design en est plus harmonieux et surtout plus facilement transposable en production.



Mes conseils aux nouveaux utilisateurs pour exploiter pleinement Figma dans leur travail de conception
- Privilégier les fonctionnalités simples pour commencer à maquetter.
- Parfois le mieux est l’ennemi du bien : s’ouvrir à différentes méthodes pour stimuler la créativité.
- Avoir une rigueur d’un point de vue de l’espacement (marges). Utiliser des guidelines qui existent déjà. Par exemple : utiliser un multiple de 4 pour les espacements et donc avoir toujours un espacement de 8 pixels entre une image et un texte.
- Utiliser l’auto-layout autant que possible quand les maquettes servent de spécifications pour les développeurs.
Figma représente un outil incontournable de conception d’interfaces numériques grâce à ses nombreuses fonctionnalités, au principe de collaboration en temps réel et à son approche centrée utilisateur qui implique une communauté active dans le processus d’amélioration continue. Figma offre une plateforme flexible et collaborative qui évolue constamment pour répondre aux attentes des designers et des professionnels de la conception d’interfaces numériques.