In september 2022 kondigde Adobe aan Figma te kopen, de uitgever van een webapplicatie die concurreert met Adobe XD... alvorens terug te krabbelen. Vandaag de dag is Figma de toonaangevende tool voor het ontwerpen van digitale interfaces. Van het ontwerpen van een eenvoudig wireframe om een idee te testen tot het maken van een interactief prototype dat er precies zo uitziet als de uiteindelijke versie van een product, de plaats van Figma in de harten van ontwerpers is alleen maar gegroeid. Dus hoe en waarom heeft Figma zo'n plaats voor zichzelf veroverd in de concurrerende markt voor ontwerptools? Florent Bachelier, UX ontwerper, legt uit.

Figma is een professioneel hulpmiddel dat oorspronkelijk is ontworpen voor interfaceontwerpers (UX-ontwerper). Het bestaat in verschillende versies, afhankelijk van je behoeften: een gratis versie en drie betalende versies: een 'Professionele' versie, een 'Organisatie' versie en een aangepaste 'Enterprise' versie.
Je kunt Figma gratis gebruiken en de meeste functies verkennen. Als je het professioneel wilt gebruiken, moet je natuurlijk upgraden naar een betaalde versie. De introductieprijs voor Figma Professional is 12 euro per maand voor een publisher.
Toch zijn er een aantal kenmerken die ontwerpers aantrekken tot Figma, zoals het gemak van real-time samenwerking, de mogelijkheid om geavanceerde interactieve prototypes te maken en integratie met andere populaire tools.
Samenwerking, de sleutel tot een gebruikersgerichte aanpak
De applicatie is cloud-gebaseerd, waardoor je eenvoudig toegang hebt tot al je werkdocumenten, waar je ook bent. Figma is toegankelijk via webbrowsers op alle belangrijke besturingssystemen. De grote kracht van Figma ligt allereerst in de effectieve samenwerking.
Samenwerken in realtime
In staat zijn om samen te werken en te communiceren in real time helpt belanghebbenden bij projecten om efficiënter te werken. Figma heeft zich altijd ingezet om deze samenwerking te bevorderen. De tool moet geen belemmering zijn, integendeel.
"Met Figma is het eenvoudig voor teams om samen te werken, waar ze ook zijn."
De tool gaat nog een stap verder in deze samenwerking. Een voorbeeld hiervan is de recente integratie van een speciale interface voor ontwikkelaars.
De mode-ontwikkelaar
Deze module is geïntegreerd in de interface sinds juni 2023 (bèta) en zal beschikbaar zijn in een betaalde versie.


Figma bevat ook een collaboratief whiteboard (Figjam) dat gebruikt kan worden om workshops of vergaderingen te houden, of om informatie over gebruikers te verzamelen.
"We delen alles in één tool.
Deze effectieve samenwerking vloeit ook voort uit de mogelijkheid om werk gemakkelijk te delen, opmerkingen en wijzigingen live te maken en een gemeenschappelijke taal (CSS) te gebruiken. Of het feit dat veel mensen aan hetzelfde bestand kunnen werken zonder bugs of beperkingen op deelname.
Andere samenwerkingstools integreren in Figma
Figma kan worden geïntegreerd met andere ontwerp-, projectmanagement- en ontwikkeltools, zoals Schetsen, Adobe XD, Jira, Slack, Photoshoppen of Illustrator. Er is een heel goede communicatie tussen de Adobe suite en Figma. Je kunt bijvoorbeeld Adobe XD bestanden kopiëren en plakken in Figma.
Een aantal plug-ins kan worden gebruikt om deze ontwerpen te verbeteren of om bronnen te gebruiken die door andere ontwerpers beschikbaar zijn gesteld.
Tot slot is het mogelijk om al dit werk te exporteren. Het vectorformaat van de tool maakt het interoperabel.
Een gebruikersgerichte benadering
Een ander sterk punt van Figma is de gebruikersgerichte aanpak, die erg belangrijk is voor ontwerpers. L'team Figma vraagt haar community om hun mening, luistert en test nieuwe functies. Dit stelt ons in staat om zeer snel te zijn en de ervaring van ontwerpers met elke update te verbeteren.
Complexiteit verborgen in eenvoud
De structuur van de interface is eenvoudig te begrijpen. Op het eerste gezicht is het gebruik van Figma vrij eenvoudig.
Figma's belangrijkste kenmerken
Met Figma kun je mock-ups maken, in realtime samenwerken en opmerkingen en aantekeningen maken. Je kunt ook bibliotheken van kant-en-klare componenten gebruiken of een ontwerpsysteem vanaf nul maken. Gebruikers kunnen ook interactieve prototypes maken, wat de onderdompeling en het testen van gebruikers verbetert.

De essentiële functies
- Lagen
- Vorm gereedschap
- Voeg afbeeldingen toe aan ontwerpbestanden
- Maskers
- Secties
- Paginalay-outrasters maken
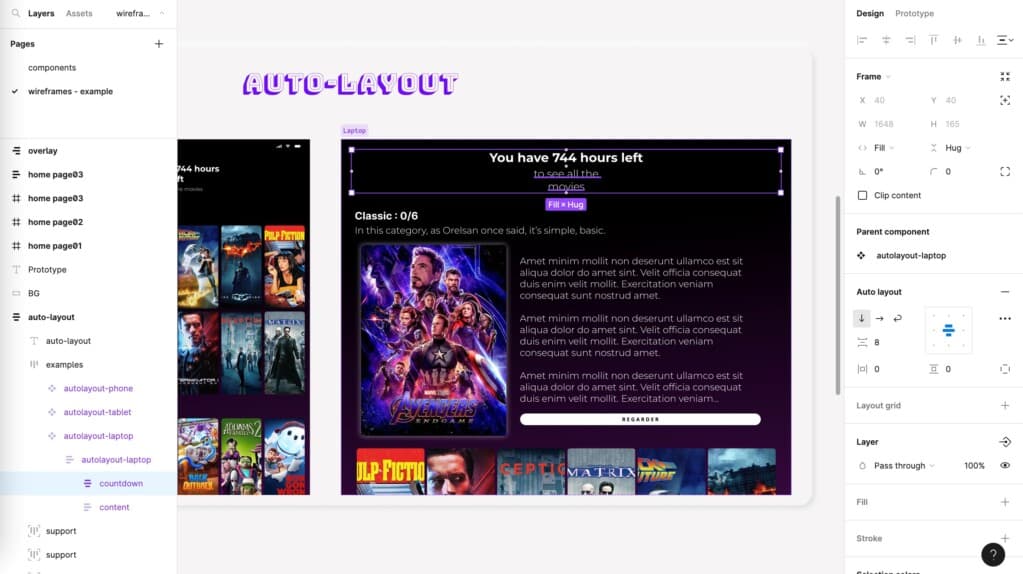
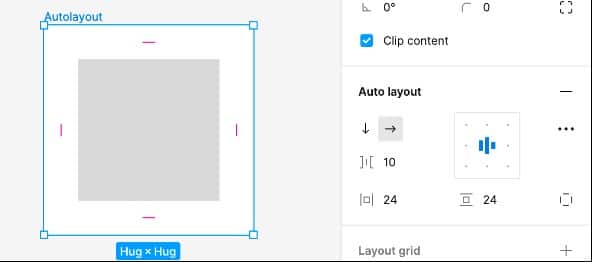
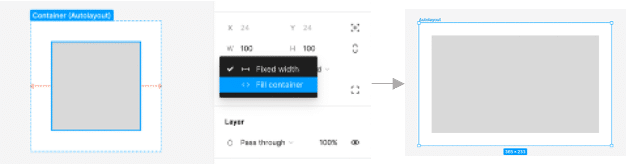
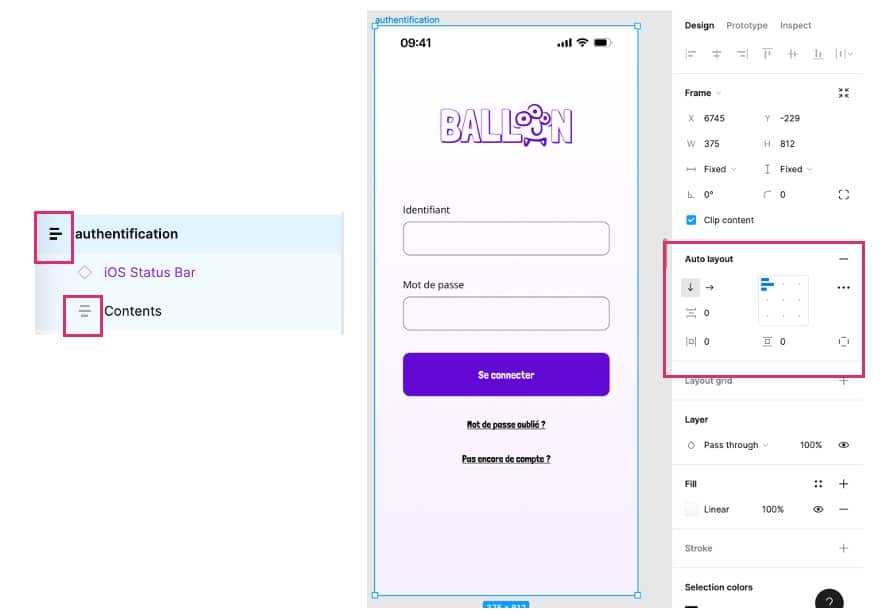
- Automatische lay-out
- Dynamische ontwerpen maken
- Stijlelementen
- Typografie
- Blader door lettertypen en pas deze toe
- Koppelingen aan tekst toevoegen
- Componenten
- Eigenschappen van componenten
- Variabelen
- Bibliotheken
- Componentinstanties maken en invoegen
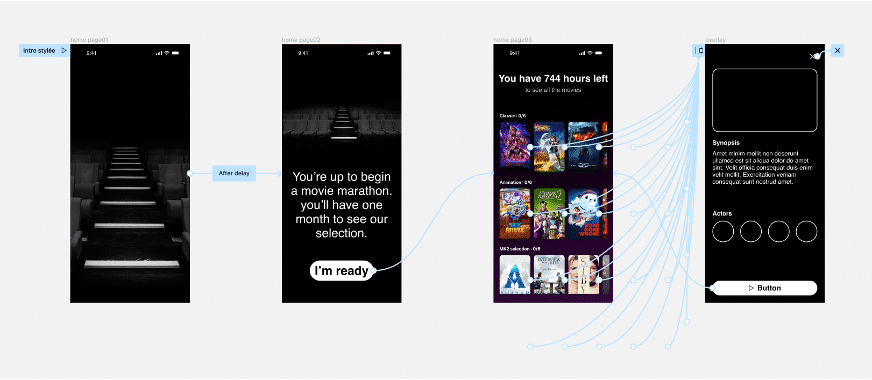
- Prototypes maken
- Scrollen door het prototype en scrolopties
- Geavanceerde animaties maken
- Variabele modi in prototypes
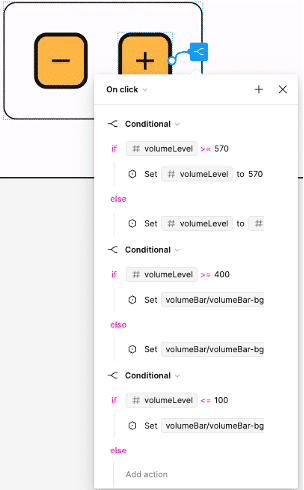
- Meerdere acties en voorwaardelijke logica
- Uitdrukkingen gebruiken in prototypes
- Variabelen gebruiken in prototypes
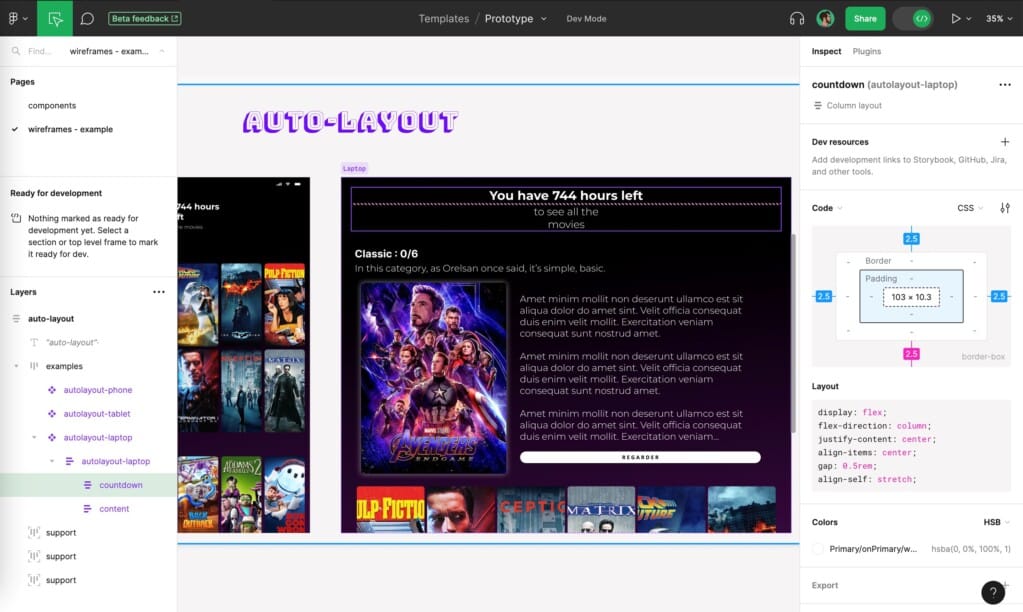
- Mode-ontwikkelaar
- Importeer bestanden in Figma
- Exporteren vanuit Figma
- Deel uw werk
Geavanceerde functionaliteiten
Figma richt zich op parameters de meest gebruikte ontwerpparameters. Maar het is altijd mogelijk om verder te gaan in de granulariteit van de parameters. Dit is bijvoorbeeld het geval met bewegingsontwerp interacties of typografische details (de basislijn).
Voorbeeld: een nieuwe geavanceerde prototypingfunctie
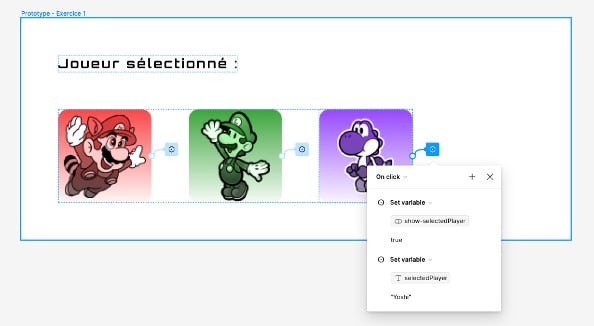
Variabelen kunnen worden gebruikt om complexe prototypes te maken.
Meiso: geavanceerde mogelijkheden voor prototyping


Voorbeeld: gebruik van Figma voor het testen van gebruikers (nieuwe functionaliteit).
Hierdoor zijn er geen grote moeilijkheden in het gebruik van Figma omdat de mate van complexiteit afhangt van de behoeften van de gebruiker. Het is niet nodig om complexe functionaliteiten te gebruiken als eerste stap om een low-fidelity mock-up te maken en een concept te testen.
Een aanbod op maat dat luistert naar zijn gebruikers
Figma staat heel dicht bij zijn gebruikers. Het hele jaar door worden er regelmatig kleine wijzigingen aangebracht in de software. Een ander voordeel is dat gebruikers worden ondersteund tijdens deze jaarlijkse updates, die ook nog eens heel snel gaan.
"De Figma-redacteuren hebben gekozen voor een aanpak van continue verbetering.
Met de nieuwste update kunnen gebruikers bijvoorbeeld met hun muis over lettertypes bewegen in de Typeface Explorer om te zien hoe ze er direct op hun werk uitzien. Dit was iets waarvan was gemeld dat het ontbrak.
Op deze manier worden Figma gebruikers betrokken en dragen ze bij aan het continue verbeteringsproces. De uitgevers luisteren naar hun gebruikers en vragen hen regelmatig om feedback. Het resultaat is een optimale gebruikerservaring.
Op Figma vormen gebruikers een actieve gemeenschap.

Aan de beveiligingskant zijn er instellingen voor het maken van wachtwoorden, zelfs met de professionele versie.
Florent Bacheliers gebruikerservaring
Hoe ik Figma gebruik
L'ontwerp van gebruikerservaring (UX) overheerst in mijn werk, ten nadele van degebruikersinterfaceontwerp (UI). De basis is meer informatiearchitectuur. Ik begin dus met het gebruik van functies waarmee ik low-fidelity mock-ups kan maken (grijstinten, typografische hiërarchie, basisinteracties) voordat ik verder ga in het ontwerpproces (meer geavanceerde UI, prototypes).
Mijn tips voor het optimaliseren van interactief ontwerp
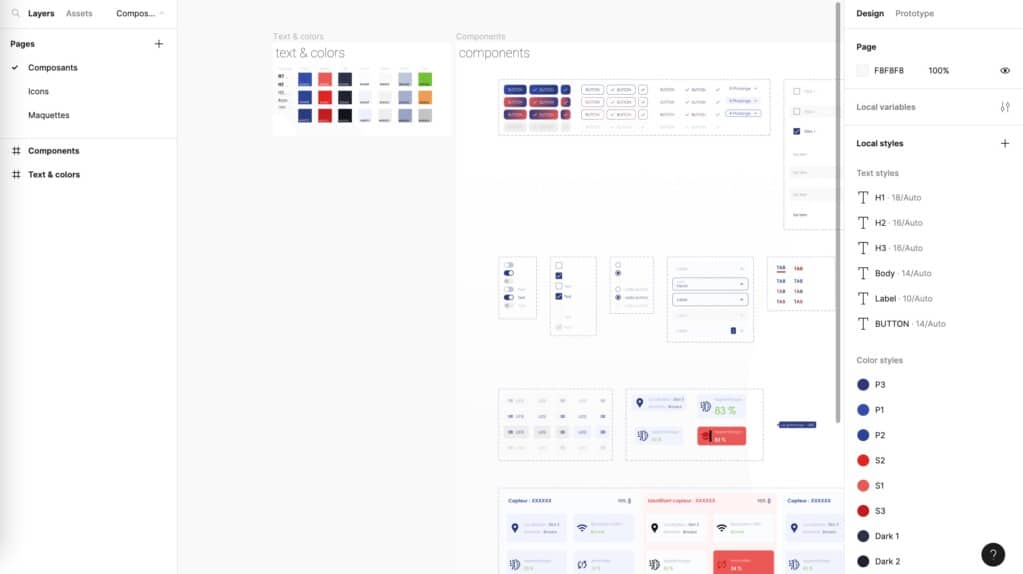
Ik gebruik drie soorten pagina's in een Figma-bestand (gratis):
- Modellenpagina;
- Componentenpagina;
- Pagina met icoonbibliotheken.

Het is belangrijk om onderscheid te maken tussen mastercomponenten en gebruikte componenten (bijv. instanties). Ik maak een batch van componenten aan of ik gebruik een reeds aangemaakte batch. Het doel is om de componenten zo veel mogelijk te factoriseren om langdurig wijzigingswerk te voorkomen. Het idee is ook om de werklogica van de ontwikkelaars te gebruiken om barrières te verminderen en samenwerking aan te moedigen.
Ik produceer mijn ontwerpen alleen in auto-layout. Met deze functie voor paginalay-out kunnen elementen automatisch worden verplaatst en vergroot of verkleind. Het werk is rigoureuzer, maar het ontwerp is harmonieuzer en vooral gemakkelijker om te zetten in productie.



Mijn advies voor nieuwe gebruikers om Figma volledig te benutten in hun ontwerpwerk
- Geef prioriteit aan eenvoudige functies wanneer je begint met modelleren.
- Soms is het beste de vijand van het goede: openstaan voor verschillende stimuleringsmethoden creativiteit.
- Wees strikt wat betreft spatiëring (marges). Gebruik bestaande richtlijnen. Bijvoorbeeld: gebruik een veelvoud van 4 voor spatiëring en laat dus altijd 8 pixels tussen een afbeelding en tekst.
- Gebruik waar mogelijk auto-layout wanneer mock-ups worden gebruikt als specificaties voor ontwikkelaars.
Figma is een essentieel hulpmiddel voor het ontwerpen van digitale interfaces, dankzij het brede scala aan functies, het principe van real-time samenwerking en de gebruikersgerichte aanpak, die een actieve gemeenschap betrekt bij het continue verbeteringsproces. Figma biedt een flexibel, collaboratief platform dat voortdurend in ontwikkeling is om te voldoen aan de behoeften van ontwerpers en professionals op het gebied van het ontwerpen van digitale interfaces.