En septiembre de 2022, Adobe anunció la compra de Figma, editor de una aplicación web que compite con Adobe XD... antes de dar marcha atrás. Hoy en día, Figma es la herramienta líder para el diseño de interfaces digitales. Desde el diseño de un simple wireframe para probar una idea hasta la creación de un prototipo interactivo exactamente igual a la versión final de un producto, su lugar en el corazón de los diseñadores no ha hecho más que crecer. ¿Cómo y por qué Figma se ha hecho un hueco en el competitivo mercado de las herramientas de diseño? Florent Bachelier, diseñador de UX, nos lo explica.

Figma es una herramienta profesional diseñada inicialmente para diseñadores de interfaces (diseñador de experiencia de usuario). Dispone de diferentes versiones, en función de sus necesidades: una versión gratuita y tres versiones de pago: una versión "Professional", una versión "Organisation" y una versión personalizada "Enterprise".
Puedes acceder a Figma de forma gratuita y explorar la gran mayoría de sus funciones. Si desea utilizarlo profesionalmente, tendrá que pasar a una versión de pago. El precio de lanzamiento de Figma Professional es de 12 euros al mes para un editor.
Dicho esto, hay una serie de características que atraen a los profesionales del diseño hacia Figma, como la facilidad de colaboración en tiempo real, la posibilidad de crear prototipos interactivos avanzados y la integración con otras herramientas populares.
La colaboración, clave de un enfoque centrado en el usuario
La aplicación está basada en la nube, lo que facilita el acceso a todos tus documentos de trabajo, estés donde estés. Figma es accesible a través de navegadores web en los principales sistemas operativos. La gran fuerza de Figma reside ante todo en su eficaz colaboración.
Trabajar juntos en tiempo real
Poder colaborar y comunicarse en tiempo real ayuda a las partes interesadas del proyecto a ser más eficientes. Figma siempre ha apostado por fomentar esta colaboración. La herramienta no debe ser un obstáculo, sino todo lo contrario.
"Con Figma, es fácil que los equipos trabajen juntos, estén donde estén".
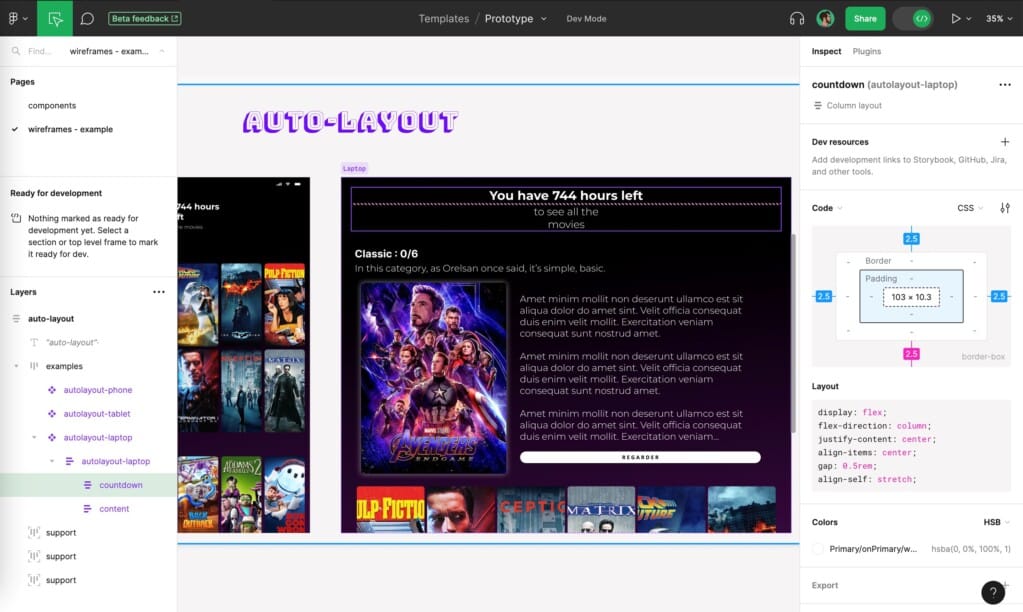
La herramienta lleva esta colaboración aún más lejos. Un ejemplo es la reciente integración de una interfaz específica para desarrolladores.
El desarrollador de moda.
Este módulo está integrado en la interfaz desde junio de 2023 (Beta) y estará disponible en una versión de pago.


Figma también incluye una pizarra colaborativa (Figjam) que puede utilizarse para organizar talleres o reuniones, o para recabar información sobre los usuarios.
"Compartimos todo en una sola herramienta.
Esta colaboración eficaz también se debe a la posibilidad de compartir fácilmente el trabajo, hacer comentarios y modificaciones en directo y utilizar un lenguaje común (CSS). O al hecho de que muchas personas puedan trabajar en el mismo archivo sin fallos ni limitaciones de participación.
Integración de otras herramientas de colaboración en Figma
Figma puede integrarse con otras herramientas de diseño, gestión de proyectos y desarrollo, tales como Bosquejo, Adobe XD, Jira, Slack, Photoshop o Illustrator. Hay muy buena comunicación entre la suite de Adobe y Figma. Por ejemplo, puedes copiar y pegar archivos de Adobe XD en Figma.
Se pueden utilizar varios plug-ins para mejorar estos diseños o utilizar recursos puestos a disposición por otros diseñadores.
Por último, es posible exportar todo este trabajo. El formato vectorial de la herramienta la hace interoperable.
Un enfoque centrado en el usuario
Otro punto fuerte de Figma es su enfoque centrado en el usuario, muy importante para los diseñadores. El equipo de Figma solicita opiniones a su comunidad, escucha y prueba las funciones. Esto le confiere un alto grado de velocidad y le permite mejorar la experiencia de los diseñadores con cada actualización.
La complejidad oculta en la sencillez
La estructura de la interfaz es fácil de entender. A primera vista, el uso de Figma es bastante sencillo.
Características principales de Figma
Figma te permite crear maquetas, colaborar en tiempo real y hacer comentarios y anotaciones. También se pueden utilizar bibliotecas de componentes ya creados o crear un sistema de diseño desde cero. Los usuarios también pueden crear prototipos interactivos, mejorando la inmersión y las pruebas de usuario.

Las funciones esenciales
- Capas
- Herramientas de forma
- Agregar imágenes a archivos de diseño
- Máscaras
- Secciones
- Creación de cuadrículas de diseño de página
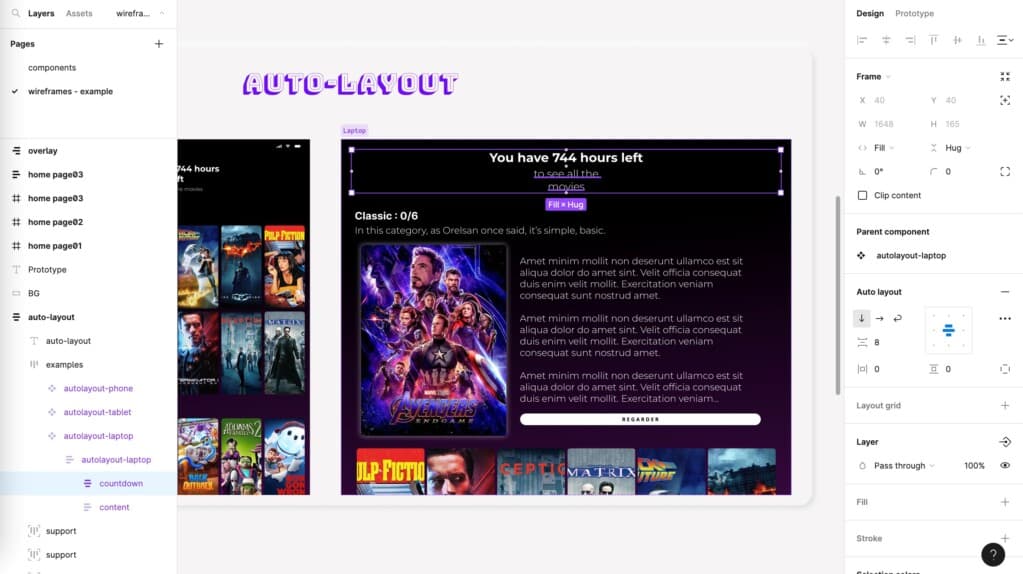
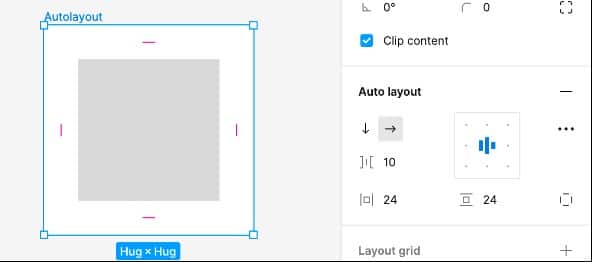
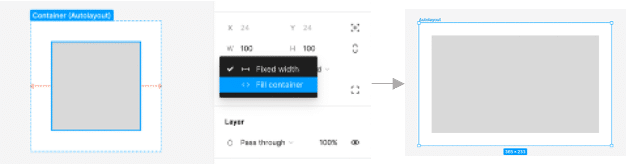
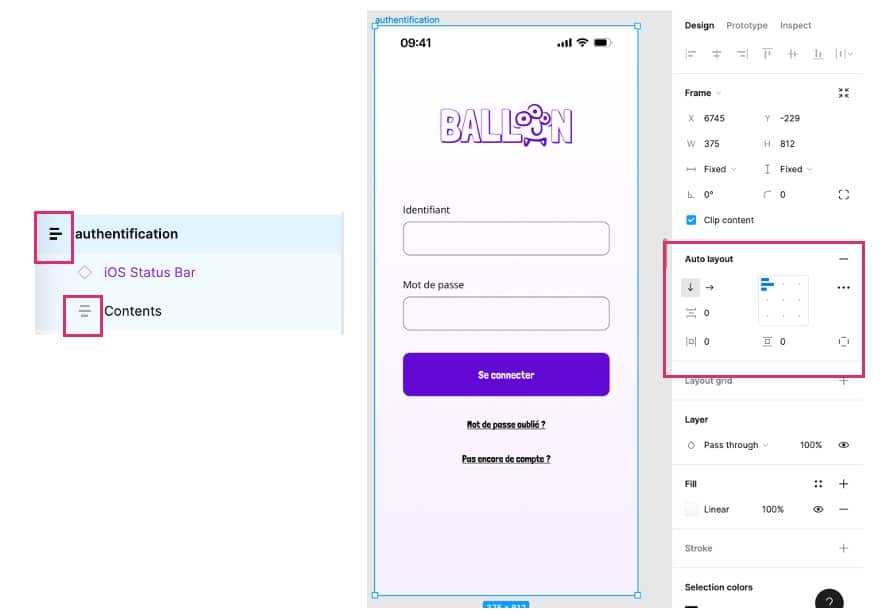
- Diseño automático
- Crear diseños dinámicos
- Elementos de estilo
- Tipografía
- Explorar y aplicar fuentes
- Agregar enlaces al texto
- Componentes
- Propiedades de los componentes
- variables
- Bibliotecas
- Creación e inserción de instancias de componentes
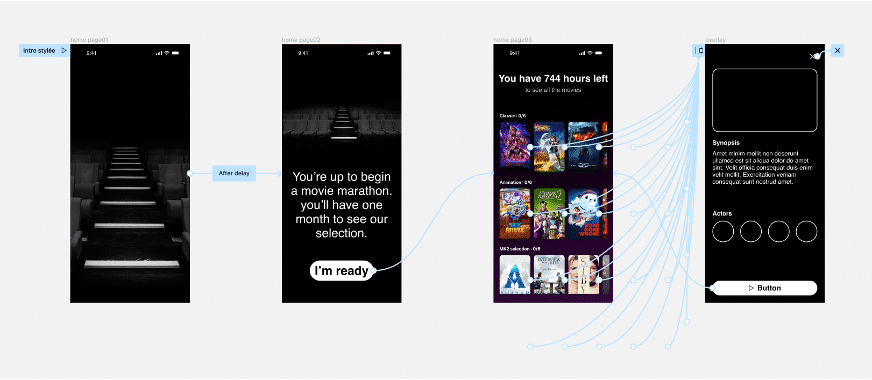
- Creación de prototipos
- Desplazamiento del prototipo y opciones de desplazamiento
- Creación de animaciones avanzadas
- Modos variables en prototipos.
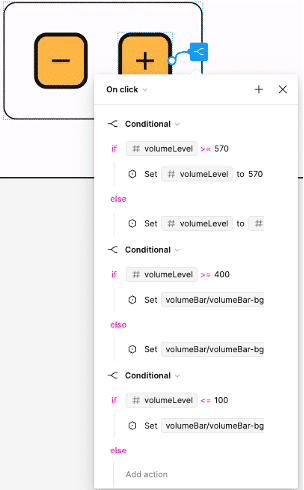
- Múltiples acciones y lógica condicional.
- Usar expresiones en prototipos
- Usando variables en prototipos
- Desarrollador de moda
- Importar archivos a Figma
- Exportar desde Figma
- Comparte tu trabajo
Funciones avanzadas
Figma se centra en parámetros los parámetros de diseño más utilizados. Pero siempre es posible ir más allá en la granularidad de los parámetros. Es el caso, por ejemplo, de diseño en movimiento interacciones o detalles tipográficos (la línea de base).
Ejemplo: una nueva función avanzada de creación de prototipos
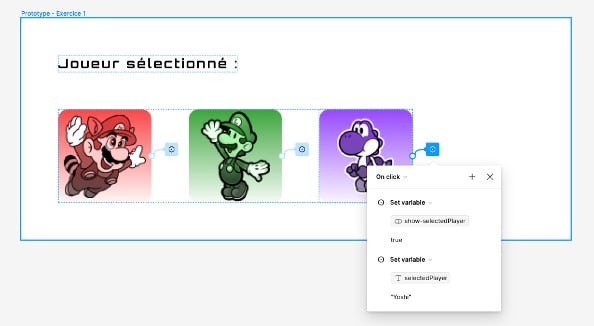
Las variables pueden utilizarse para crear prototipos complejos.
Meiso: capacidad avanzada de creación de prototipos


Ejemplo: uso de Figma para pruebas de usuario (nueva funcionalidad).
En consecuencia, no hay grandes dificultades para utilizar Figma porque su nivel de complejidad depende de las necesidades del usuario. No es necesario utilizar funcionalidades complejas como primer paso para crear una maqueta de baja fidelidad y probar un concepto.
Una oferta a medida que escucha a sus usuarios
Figma está muy cerca de sus usuarios. A lo largo del año se introducen regularmente pequeños cambios en el software. Otra ventaja es que los usuarios reciben asistencia durante estas actualizaciones anuales, que además son muy rápidas.
"Los editores de Figma han adoptado un enfoque de mejora continua.
Por ejemplo, la última actualización permite a los usuarios pasar el ratón por encima de los tipos de letra en el Explorador tipográfico para ver cómo quedan directamente en su trabajo. Esto era algo de lo que se había informado que se carecía.
De este modo, los usuarios de Figma participan y contribuyen al proceso de mejora continua. Los editores escuchan a sus usuarios y les piden regularmente su opinión. El resultado es una experiencia de usuario óptima.
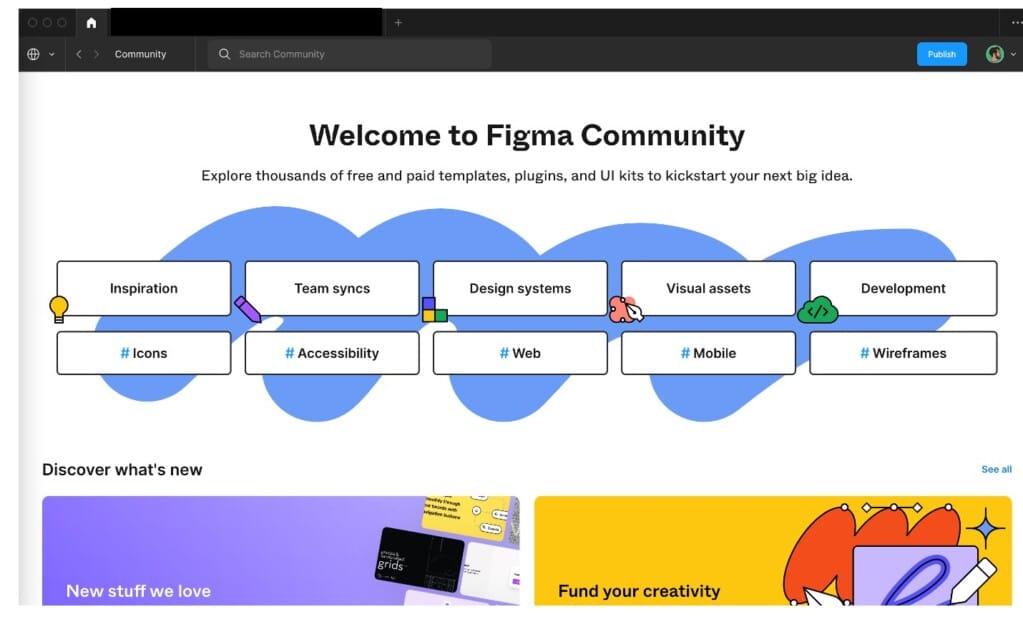
En Figma, los usuarios forman una comunidad activa.

En cuanto a la seguridad, hay opciones para crear contraseñas, incluso con la versión profesional.
Experiencia de usuario de Florent Bachelier
Cómo utilizo Figma
Ladiseño de experiencia de usuario (UX) predomina en mi trabajo, en detrimento de ladiseño de interfaz de usuario (UI). La base es más la arquitectura de la información. Así que empiezo utilizando funciones que me permiten producir maquetas de baja fidelidad (colores en escala de grises, jerarquía tipográfica, interacciones básicas) antes de avanzar en el proceso de diseño (IU más avanzada, prototipos).
Mis consejos para optimizar el diseño interactivo
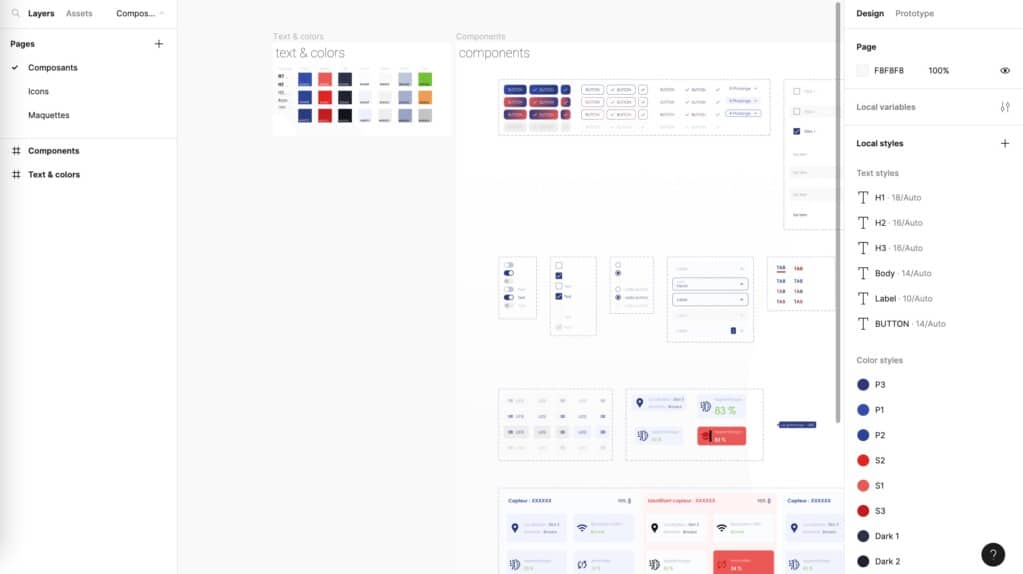
Utilizo tres tipos de páginas en un archivo Figma (gratuito):
- Página de modelos;
- Página de componentes;
- Página de bibliotecas de iconos.

Es importante distinguir entre componentes maestros y componentes utilizados (por ejemplo, instancias). Creo un lote de componentes o utilizo un lote ya creado. El objetivo es factorizar al máximo los componentes para evitar largos trabajos de modificación. También se trata de utilizar la lógica de trabajo de los desarrolladores para reducir las barreras y fomentar la colaboración.
Sólo produzco mis diseños en diseño automático. Esta función de compaginación permite reposicionar y redimensionar automáticamente los elementos. El trabajo es más riguroso, pero el diseño es más armonioso y, sobre todo, más fácil de trasladar a producción.



Mi consejo para que los nuevos usuarios aprovechen al máximo Figma en su trabajo de diseño
- Da prioridad a las funciones sencillas cuando empieces a modelar.
- A veces lo mejor es enemigo de lo bueno: hay que estar abierto a distintos métodos para estimular la creatividad.
- Sea riguroso en cuanto al espaciado (márgenes). Utilice las directrices existentes. Por ejemplo: utilice un múltiplo de 4 para el espaciado y, por tanto, tenga siempre 8 píxeles entre una imagen y un texto.
- Utilice el diseño automático siempre que sea posible cuando las maquetas se utilicen como especificaciones para los desarrolladores.
Figma es una herramienta esencial para el diseño de interfaces digitales, gracias a su amplia gama de funciones, al principio de colaboración en tiempo real y a su enfoque centrado en el usuario, que implica a una comunidad activa en el proceso de mejora continua. Figma ofrece una plataforma flexible y colaborativa que evoluciona constantemente para satisfacer las necesidades de los diseñadores y profesionales del diseño de interfaces digitales.