
Pilier de la création de sites web et d’applis mobiles, le développeur front end doit s’adapter à un environnement qui évolue rapidement. Au-delà des langages de programmation propres à son métier, il doit de plus en plus s’ouvrir aux outils collaboratifs et de veille. Quelles sont les tendances indispensables en 2021 ? Hard et soft skills, quelles sont les compétences les plus en vue ? Que vous soyez débutants ou chevronnés, quelles formations suivre pour rester au top ?
Parmi les 820 métiers de l’informatique que répertorie l’INSEE, le développeur front end a le vent en poupe. Normal, il est à la base de tout site web et appli mobile. Au fil des années, ce développeur a été contraint à élargir et enrichir son portefeuille de compétences, afin de suivre les évolutions technologiques et les pratiques inhérentes à son métier.
Il n’y a pas si longtemps, on lui demandait simplement de maîtriser les arcanes du HTML, les feuilles de style CSS et peut-être un peu jQuery pour créer des sites web interactifs. En 2021, cela ne suffit plus ! Les compétences réclamées par les entreprises et les recruteurs touchent à la maîtrise de nouveaux outils : des frameworks étendant le champ des possibles, des outils de travail collaboratif, sans compter des compétences en design, en web mobile et en base de données. Du coup, l’univers du front end est devenu très varié et couvre de nombreux domaines. En voici les différentes facettes.
Développeur front end : sa mission en 2021
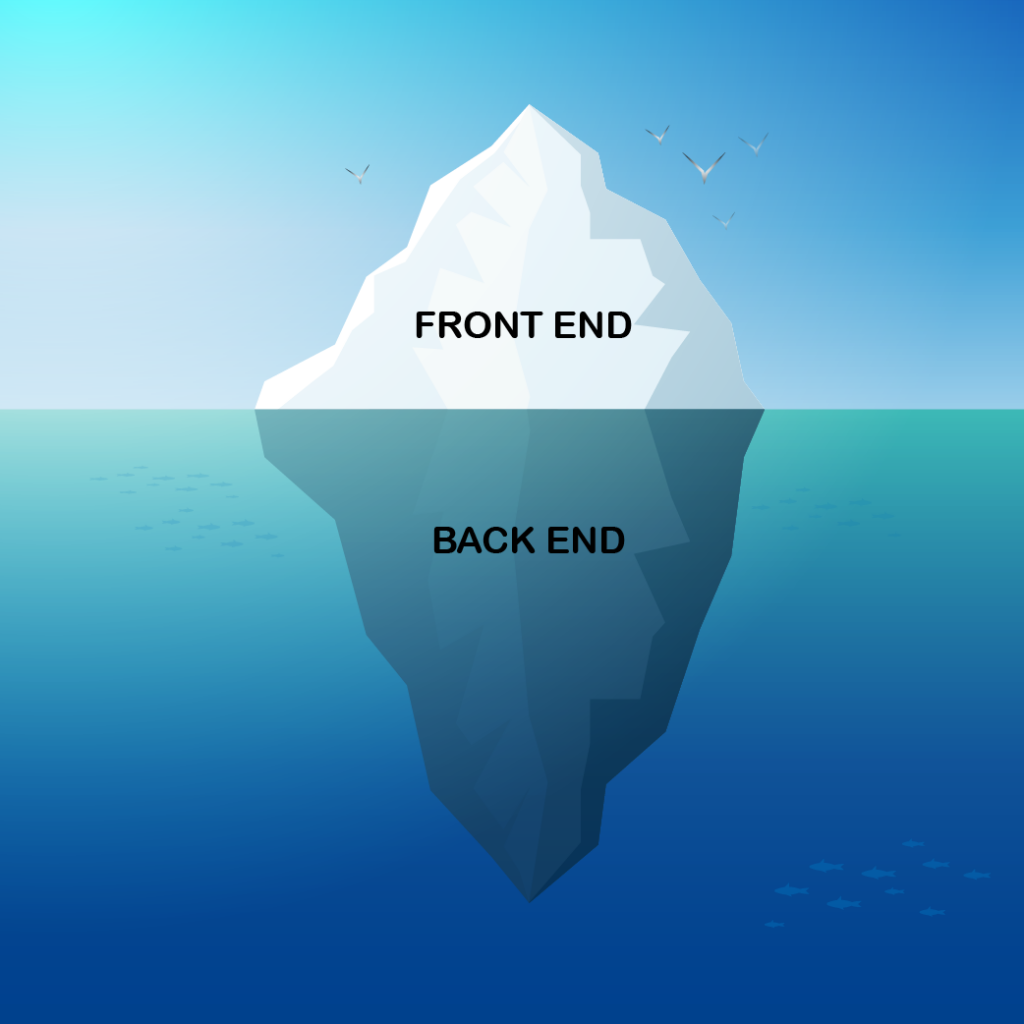
Si la mission d’un développeur front end s’est fortement enrichie avec le temps, le cœur de métier, lui, n’a pas changé : il s’agit toujours de construire les interfaces utilisateurs des sites et des applications web ou mobiles. L’image d’un iceberg sert souvent pour décrire ce métier proche de celui de l’intégrateur web.

La partie visible de l’iceberg correspond à ce que voit un internaute, l’interface utilisateur (front end ou front stack) quand il visite un site ou quand il utilise une appli sur son téléphone portable. La partie front se compose de deux sous-ensembles complémentaires : la programmation, d’une part, le design et son ergonomie de l’autre. Cette partie visible est réalisée par le développeur front end.
La partie invisible de l’iceberg correspond à tout ce que l’utilisateur ne voit pas (back end ou back stack), les programmes qui tournent sur des serveurs et les bases où sont stockées les données. C’est le domaine du développeur back end.
Et comment appelle-t-on un développeur qui maîtrise les deux parties de l’iceberg ? Il s’agit du développeur full stack. Plus rare, ce profil est nettement plus recherché et donc plus rémunérateur.
À chaque type de développeur correspond un environnement de travail spécifique.
Les langages du front end : fais-moi un design !
Le design d’un site ou d’une appli est conçu par les directeurs artistiques, infographistes et UX designer (User Interface, ou interface utilisateur). Ils combinent leurs talents stylistiques de mise en page.
Le front end designer est un développeur qui travaille en collaboration avec ces professionnels avec des logiciels comme Photoshop, InDesign, XD… pour construire les maquettes, en faire la découpe et fournir les modèles de pages. Il peut aussi se limiter aux planches graphiques et laisser le soin de la découpe à des tiers.
Le front end designer maîtrise le HTML, les CSS et JavaScript, mais son niveau de JavaScript se limite à la construction de l’interface web.
Toutefois, avec l’évolution du HTML et des CSS vers le HTML 5 et les CSS3, la richesse des instructions graphiques est devenue complexe.
Sans compter que la sémantique HTML doit composer avec les exigences du référencement Internet, le SEO (Search Engine Optimization). Un développeur front end doté d’une compétence SEO friendly est ainsi particulièrement apprécié de nos jours.
Il est aussi courant de faire évoluer ses connaissances CSS vers de nouveaux langages, comme les préprocesseurs LESS (Leaner Style Sheets) ou SASS (Syntactically Awesome Style Sheets) avec sa syntaxe SCSS qui facilitent grandement l’écriture des CSS en la rendant plus organisée et plus productive.
Les frameworks, les incontournables de 2021
Avec l’arrivée de frameworks puissants dédiés au front tel que Vue.js, un front designer peut construire son interface web et produire des instructions qui jusque-là étaient réservées aux développeurs JavaScript. Le designer tend de plus en plus vers l’univers du développeur. Quelle partie de travail confier alors au designer ? Quelle partie confier au développeur ?
La réponse dépend de chaque projet. Le choix des frameworks de développement ne doit pas se faire à la légère, car il peut avoir de lourdes conséquences pour une entreprise. Ainsi, certains frameworks comme Angular imposent un niveau de compétence élevé de la part du développeur. Avant d’être pleinement opérationnel, un développeur devra passer du temps à se former, ce qui aura un impact sur le TCO de l’entreprise. À cela s’ajoutent le risque de ne pas trouver de développeur qualifié et celui de ne pas réussir à le garder au sein de l’entreprise. À l’inverse, le framework Vue.js séduit de nombreuses entreprises, car il est resté simple et permet une production plus rapide.
Autres outils devenus incontournables : Bootstrap et des frameworks dédiés à des design spécifiques comme Material UI ou Material design. Ces outils facilitent la création de contenus responsive design capables de s’adapter aux différents formats d’écrans (ordinateurs, tablettes, mobiles…), tactiles ou non.
Face à la forte demande des développements web, le front développeur s’est vite tourné vers des frameworks de travail. À l’image de ceux du back end (Zend, Symfony, Laravel…), ils permettent d’obtenir un développement rapide et normalisé.
Angular, React ou Vue.js ?
Le développeur d’aujourd’hui doit avoir la connaissance d’un des trois frameworks les plus répandus : Angular (Google), React (Facebook) ou Vue.js. L’apprentissage de ces frameworks est assez complexe : connaissance d’ES6, programmation objet, voire la maîtrise du développement MVC (Modèle-vue-contrôleur). Le développeur front est proche des exigences requises par les développeurs de client lourd. Certains ont un passé de développeur Java ou .NET.
Il y a aussi une tendance pour les adeptes du Vanilla, la version pure d’un langage. Ainsi, des développeurs s’éloignent des framework et remettent l’accent sur la seule puissance du JavaScript. En effet, avec l’arrivée du HTML5, le JavaScript gère le stockage des données (WebSQL ou Embedded, localStorage), le multithread (Web Worker), les protocoles réseau (WebSocket), les API de dessin ou de communication (WebRTC)… les possibilités sont vastes.
Les défis du développeur web stricto sensu
À l’opposé du front end designer, le développeur web utilise beaucoup le langage JavaScript. Ses compétences ont bien évoluées, avec une demande de plus en plus forte d’applications web. Pour répondre à ces besoins, le W3C a fait aussi évoluer le JavaScript de concert
avec le HTML5. Le développeur à la recherche d’une programmation objet peut aujourd’hui s’appuyer sur de nouveaux langages JavaScript : EcmaScript (ES6) et TypeScript de Microsoft.
Hélas, pour gérer les problèmes de compatibilité entre les navigateurs, le développeur web doit maintenant s’appuyer sur des transcoders. Ce sont des sortes de compilateurs comme Babel, permettant de générer du JavaScript universel.
Autre défi : il doit de plus en plus rentrer dans un processus de codage industriel, avec la gestion des versions dans Git, et dans la publication grâce à des outils de production de package comme webpack.
Front end mobile
Parmi les développeurs front end, on peut aussi considérer les développeurs d’applications mobiles natives et hybrides. Le développement d’applications natives s’appuie sur des langages spécifiques : Java ou le SDK Flutter pour Android, Objective-C et Swift (Apple) pour iOS, C# (Xamarin de Microsoft) ou le framework React Native. Avec de tels langages, le développeur doit utiliser des ateliers de développement spécifiques : Visual Studio Code (Microsoft), Android Studio ou Xcode. À ce stade, des compétences CSS ne sont pas nécessaires.
Il existe aussi une autre catégorie d’applications mobiles pour laquelle les développeurs web peuvent apporter leur expertise : les applications hybrides. Les écrans mobiles sont conçus autour des technologies web (HTML, CSS, JavaScript) permettant au front end de couvrir les besoins mobiles. Dans ce cas, le développeur doit maîtriser des outils comme Apache Cordova ou le framework Ionic, tous deux open sources.
Méthode de travail : savoir maîtriser des outils collaboratifs
Fini le profil du loup solitaire qui développe dans son coin ! Le développeur front end travaille en équipe. Que ce soit avec les équipes produits pour comprendre les besoins, les équipes design pour savoir à quoi vont ressembler les interfaces, les référenceurs SEO, les rédacteurs web et les équipes de développeurs back end pour travailler sur les données. De ce fait, il est rodé aux outils collaboratifs : des messageries comme Slack ou Mattermost et des plateformes d’entraide entre informaticiens comme StackOverFlow. Les développeurs gagnent des points à aider les autres, une qualité valorisée par les recruteurs. Ces derniers sont également sensibles aux développeurs actifs sur ses réseaux sociaux ou qui publient sur GitHub, ce qui est un gage de notoriété.
Veille permanente
Les technologies et les pratiques changent rapidement. Dans ce contexte, le développeur front end doit rester en veille permanente pour identifier les évolutions de son métier, l’émergence d’outils, de nouveaux langages, suivre l’évolution des navigateurs… Cette opération de veille utilise différents outils : flux RSS, twitter ou sites spécialisés.
Il existe également des conférences spécialisées dédiées au front. Apparues en premier aux États-Unis, elles ont fait des émules en France avec des meetups comme Paris Web, KiwiParty ou BlendWebMix. ORSYS n’est pas en reste avec son séminaire JavaScript JET lancé il y a deux ans et qui, compte tenu de son succès, répond à l’attente des entreprises.


